Introduction
Balancing Creativity & functionality in Web Design is the key to having a good design for your website. Website Functionality is essential to what your website can do and how it works. It surrounds everything from the actions a user can perform to the dynamic content and interactivity, for example, filling out a form. Now Creativity is the heart of any good web design. By understanding how it works you can create better user experiences and more effective marketing campaigns. If you are a Web designer or developer you should know that it is important to create a website that is balanced between functionality and creativity. A creative website will bring in customers while standing out from competitors and a functional website will keep the users on your site by providing a good experience.
Websites with Balanced Functionality and Creativity
I used Adobe’s 24 award-winning websites to look at in 2023 blog to find some examples of very well-balanced websites of 2023, here are some examples:
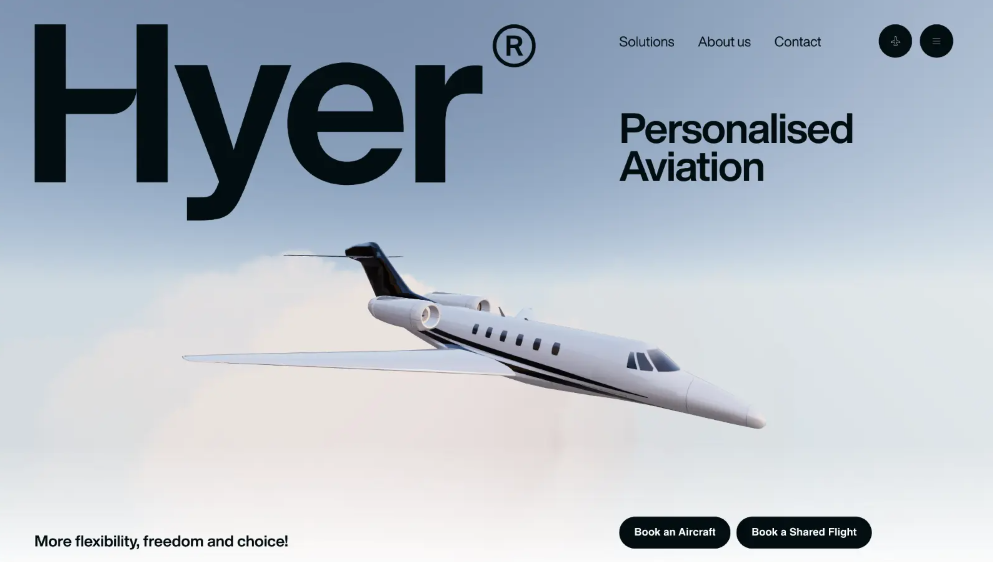
Hyer®
Hyer is a company that distributes private jets. As you can see in the picture above their site has amazing creativity with the the plane in the sky and amazing typography, as well as amazing functionality if you use the link above to go to their website you can see the plane is constantly moving I really like this website and I definitely understand why they where on adobe’s 24 award-winning websites to look at in 2023.

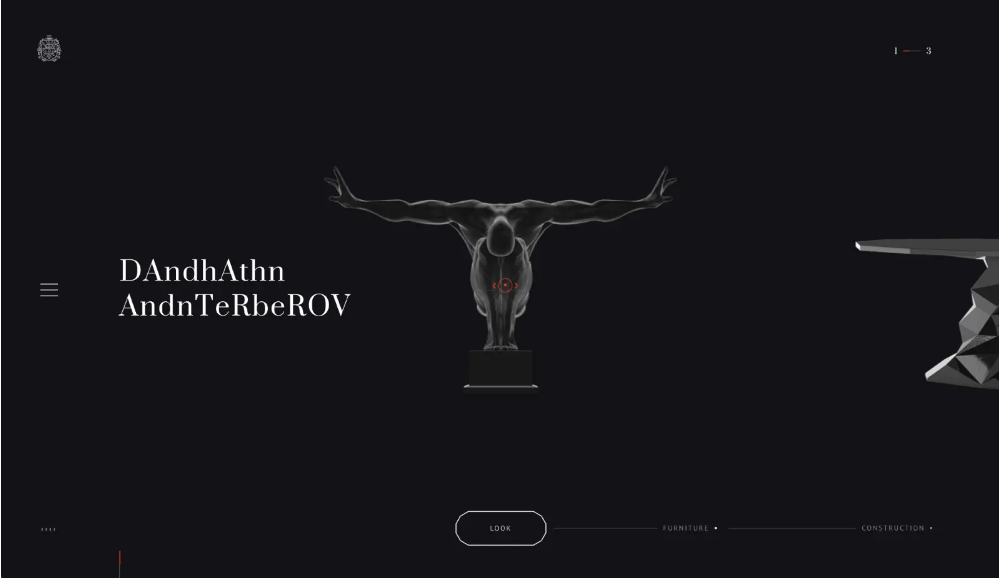
Diana Danieli
Diana Danieli is a Design and furniture designer and this website is amazing! The creativity this site has is off the charts and never seen like this before! I really like this website and the functionality is great if you go to the website it will have you pinch a circle to open the site it is very rare and very creative. I would highly recommend checking out this website if you want inspiration for creativity.

How Ux and Ui Relate to Balancing Creativity & Functionality in Web Design
Ux and Ui are incredibly important In both creativity and Functionality. Now first you need to know what Ux and Ui are hopefully, you already know but if not here is a quick explanation.
Understanding UX and UI
UX stands for User Experience and basically, the functionality of the sight, how useable it is for the user. Now UI stands for User Interface and that’s more of the creativity side and how the website looks for the user. Now that you know the basics about UI and UX you can understand why they relate to balancing creativity and functionality.
Balancing Creativity and Functionality:
Creativity in UI Design: Creativity in UI involves original and elegant design. This includes the use of color, typography, and other UI (visual) elements in order to create a creative and memorable Interface.
Functionality in UX Design: Functionality in UX refers to how well the website or maybe even a product meets the user’s needs/goals. This involves creating an efficient user journey.
The Challenges of Balancing Creativity & Functionality in Web Design
Now that I told you the basic reasons why you should have your website balanced between Creativity and Functionality, you should now learn the top challenges and how to solve them.
Branding Consistency:
Having a balance between a creative design that stands out and maintaining your brand consistency can be difficult. You can solve this by developing a type of style guide that outlines your brand’s identity and elements such as your color schemes and the fonts you use. This allows you to be creative but keep your brand image.
SEO:
Search engines depend on a website’s functionality and structure of there site to determine their SEO (Search Engine Optimization) Ranking. So, Overly creative websites may find it harder to appear at the top of the search results. One way you could fix this is by structuring the website with clean code and just try and find a balance between visual appeal and SEO needs.
Cross-Browser Compatibility:
When there are different browsers you have to know that creative features may not render consistently across different web browsers leading to an unsatisfied user experience. You can fix this by planning for change in the start, adopting modular design principles, and regularly updating your website to accommodate new features without hurting the website’s functionality or creativity.
Conclusion
In conclusion, Balancing Creativity and functionality in Web Design is needed for a website to succeed in many ways. It may home some challenges but there are solutions and With the use of UI and UX also a little bit of design principles you should be able to create a balance between creativity and functionality.